|
Each day there are more people that use Firefox. It is much faster than Internet Explorer, and has a lot of extensions and themes.
Regarding the extensions, many of them are much more than interesting. Some of them ease the work of designers and developers.
Here follows a list of 50 of the best.
Graphics Tools
They let you manipulate and create graphics for your site.
Palette Grabber Gets a palette of colors from the current page. You can use it with Photoshop and other graphics edition programs.
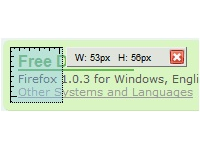
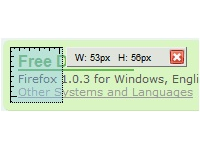
MeasureIt A very useful ruler that can measure the size of anything in a web page. You can turn it on/off from its icon in the status bar. This may allow you to create banners, buttons, with the size that you wish.

Photo to Text Convertor Turns a photo into ASCII art. This is a picture done with numbers and characters. Really original designs.
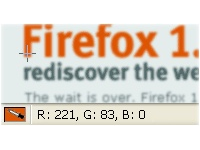
ColorZilla Pick a color from a web site. Also includes a zoom.
Coding tools
They make easier to manipulate and write code.
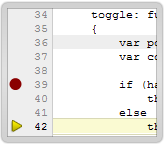
Firebug Edit and detect errors in HTML, CSS and Javascript . See the loading time, see the code in different colors, etc. A complete solution for code edition.

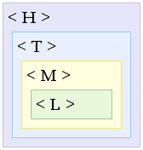
View Source Chart Makes a square surrounding the HTML tags by colors so you can see easily distinguish them.

Text Formating Toolbar A toolbar for text formating for forums, html and wikis.

View formatted source View the CSS code formatted with colors.
ViewSourceWith Instead of seeing the source code with the Firefox menu, you can use your favorite application.
Xinha Here Edit HTML code visually. Very easy. You can use it in any text box.
Console² An enhancement for the Javascript console of Firefox.
View Dependencies Lets you see what files a web page uses. This is useful to see if you are doing a link to something that is in the wrong place.
SEO Tools
These are good extensions to better your position in search engines like Google.
Virtual Real Estate (VRE) Toolbar A complete solution for SEO that has the shape of a toolbar. Really useful.
SeoQuake Adds SEO information to Google searches (like PageRank,etc), and also a useful toolbar.

KGen A very good set of tools to choose keywords and see what are the best for a page.

Validation And Testing tools
They are needed to better your page’s performance, and ensure compatibility with all browsers.
Total Validator Checks the HTML, plus broken links, spell checking, and takes 25 screenshots of your website in different operative systems and browsers.
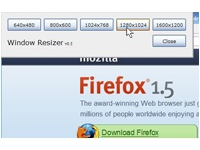
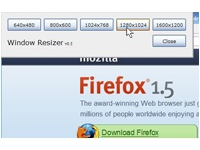
Window Resizer Tool for testing your web page in different window sizes. For example, you should know how it looks at 800x600, 1024x768, etc.

CSS validator Sees if your CSS template (the style of your website) follows the standards.
RSS validator Tests if your RSS follows the W3C (the organization that rules the standards for web pages).
Extended Statusbar Shows load time, download speed, number of images and percentage loaded in the status bar.
HackBar Security check for your website. This is not a hacking tool.
Html Validator Validates the HTML code.

Quick Locale Switcher Changes the language of your browser quickly. Useful to test your site for different languages.
YSlow Tells you why your website loads slowly, following the Yahoo rules.
lori (Life-of-request info) Tells you specialized information about the loading speed of a page.
Integration with other browsers
They are useful to test your design in other browsers.
Safari View Open the page in Safari browser (Mac).
IE View Open the current page in Internet Explorer. Can mark a page to always open in IE.
IE View Lite A lighter version of IE View.
IE Tab Opens Internet Explorer in a tab of Firefox, so you can see the page in Internet Explorer without having to open it outside Firefox.

Website screen capturers
Their mission is to create a screenshots of a web page.
FireShot Captures the web page as an image and lets you annotate things in the image.

Screengrab Captures a website, or a part, as an image.
Save As Image Make a screenshot of a page, or a part. Allows quality settings.
Tab Thumbnails
These extensions are useful to get a general view of your website or other's, and compare one with the others viewing them at the same time. Other use can be ensure that your website has a common appearance. They may be also an help to browser between tabs.
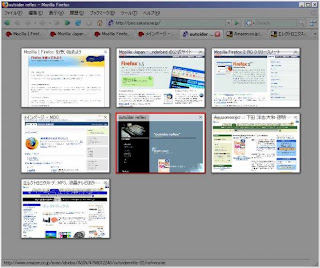
Firefox Showcase It's a way to see several tabs in thumbnails with tools to manage them as if they were files.

Viamatic foXpose Clicking an icon in the status bar gives you a view of all tabs.

Tab Catalog Puts a button that when you move your mouse over it, displays all tabs as thumbnails, and when you click one, you go to that tab.

Backup Tools
The reason to include backup tools is that when you are designing you may crash your browser, and it will be better to be able to restore all again. They are also very valuable for every user.
CLEO Backups all your extensions in one single file. Needs FEBE installed.

FEBE This can make a backup of your extensions and bookmarks. You can also setup it to make backups with the frequency that you like. It can also backup more things, but it’s not recommended because there are some bugs. Anyway, the extensions and bookmarks backup is secure.

Bookmark synchronization
To share bookmarks between different people or between different PCs is a need that many developers and webmasters may have.
Chipmark It's a solution to have the same bookmarks in different computers permanently actualized when you change or add them. You can also share some of them with your friends and explore popular random links.

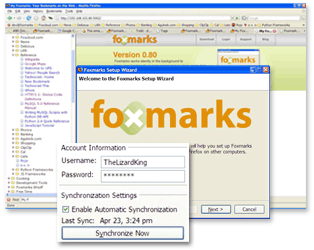
Foxmarks You can have the same bookmarks in different computers. It works automatically and you just have to install, configure and nothing more.

Google Browser Sync The Google solution for shared bookmarks between computers. It can also share cookies, browsing history, etc.
Productivity tools
The purpose of these extensions is to work faster.
Pastego Creates an icon that you can place in any toolbar of Firefox that opens a tab and pastes the url you have copied in the clipboard.
Auto Copy When you select a text, it is copied to the clipboard automatically, like in Linux. It also has an icon in the status bar to turn it on/off.
CoLT Allows to copy the text of a link, the url of the link, or both at the same time.
Clippings You can define texts and paste them with the right click menu, instead of having to write them every time.

HighlightAll You select a word and choose "Highlight all" in the right click menu and all words like that are highlighted in the page.
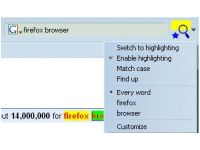
All-In-One Search button Adds a highlight button to the search box that can highlight the searched words in a page. Also highlights the searched term.

Miscellaneous
Other tools that don’t fit in the other categories.
Smart Digg Button Shows a small Digg button that shows how many Diggs the current page has.
Launchy Open links in external applications. For example, open an email link in the program you choose.
CacheIt Displays a cached version of the page. Useful to recover some lost code that was not saved or if you break something.

FireFTP An FTP client integrated in Firefox.

-Emma Alvarez-
© 2008 by Emma Alvarez. Link to this post without copying the text.
If you liked this post, find more in categories:
Technology
Some Related Posts:
If you liked this post, subscribe to Emma Alvarez Site
or give yourself a gift
 Stumble it! Stumble it!


|
 Stumble it!
Stumble it!

















































17 comments:
Wow, that's a really cool resource thanks for posting it. It had all my favorites on there and a ton I haven't heard of but will have to try.
i agree, cool list and i found some new things here :)
very cool and nice compilation of extensions, learned about a few extensions that I will probably start to use
Fantastic! I love FireShot, makes things so much fast and more efficient.
Thats good work. Keep it up.
Cool.
Thank you Emma.
Muy buenas extensiones, algunas imprescindibles para cualquiera que se dedique a esto.
Muy útil
Saludos
David
This was very helpful. Thank you.
THANKS Emma... you really helped me out!!
Sweet list, a personal favorite of mine though, is the web developer toolbar. As a designer I couldn’t live without it.
Great!Thank you ;)
this is a great list thanks
Check my post of 13 top Firefox addons for web developers
http://sepidweb.ir/englishblog/post/2010/08/11/13-Top-Firefox-Addons-for-web-developers.aspx
The list you made is enormous. I didn't know about all these amazing features until now. Thanks for sharing!
Los Angeles web design
Great facts, several thanks towards the author. It really is incomprehensible to me now, but in basic, the usefulness and significance is overwhelming. Thanks again and very good luck!
Web Design Jacksonville
Awesome collection! very helpful plugins! All Web Design Info
Post a Comment