|
The style of a website is defined by the CSS. CSS describes text fonts, if images must have borders or shadows, etc. Simply changing the CSS styles, you can change the appearance of your website completely, without changing the contents (text, images...).
For changing the CSS styles, there's no need to be an expert webmaster, as there are tips and tools that can ease this task.
Here you are a list of the 50 most useful tips and tools for customizing your website easily with CSS.
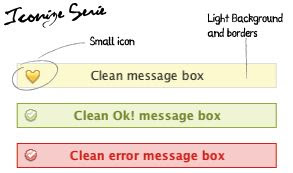
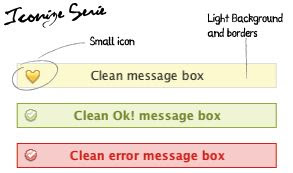
Message boxes, You may have seen those color boxes with bright borders and icons inside in some websites, to highlight a note, warning or info. This post shows how to do it.

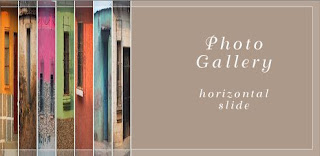
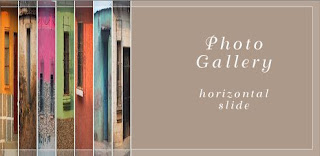
Photo Galley With CSS, Code for making a photo gallery in CSS that looks really impressive.

Spiffy Corners, Free online tool that generates CSS styles for rounded corners that can be applied to any element of your page or blog. It uses no images, just pure CSS.
Dock Menu, This menu is made of icons that augment of size as you roll the mouse pointer over them and show a caption.

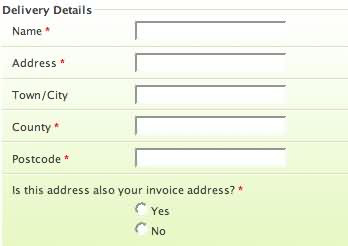
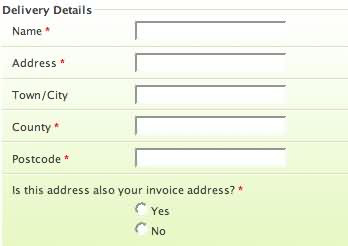
Style Web Forms, How to change the style and colors of web forms used for contact or user profiles, etc. and make them blend perfectly with your site's design.
Forms With Gradients, Beautify your forms with gradients.

Comment Counter For Blogs, Shows a blurb with the number of comments.

CSS Rolling Drop Down Menu, Two kinds of drop down menus, one of them really interesting as it scrolls down softly and this gives a very interesting effect.
Image Maps in CSS, An image map is when you have an image and you want that some parts of it to be linked with different html pages.

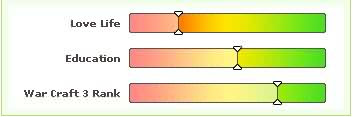
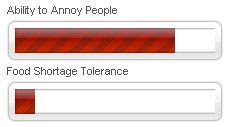
Animated Progress Bar, Make animated bars that grow in front of your visitor's eyes using just CSS, without scripting.

CSS Menu Generator, Online tool that generates the CSS code for you. It makes three types of menus: horizontal, vertical and drop-down menus.

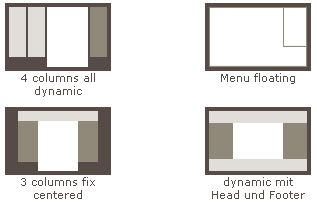
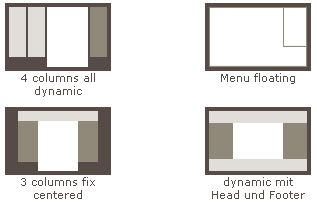
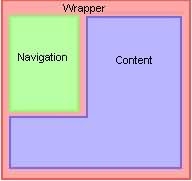
CSS Layouts, Collection of 40 CSS template layouts of all kinds. You can preview it and download all them for free.
The Most Used CSS Tricks, A list with examples and code of the most used CSS tricks that can improve your website very much: rounded corners, glossy text, big first letter in quotes...

CSS Text Tricks, Many tricks with text, transparency and images in CSS that can be used to improve your website.

CSS Text Gradients, Make texts appear with a gradient that blends with your background color.

Image Replacement, This technique consist in a CSS code that replaces a text in a web page with an image each time it's found. For example, when you write pizza, it replaces it with the image of a jpg of a pizza. In this link, there are 9 ways to do it.
Auto-style email links, This tutorial explains something very interesting. CSS can recognize the kind of link you use, and even its title or type. Then, display certain links with a text, icon, format, etc. In the example, it adds a "Send email" to email links.
CSS Rollovers, Simple tutorial that tells how to make rollovers using only CSS.
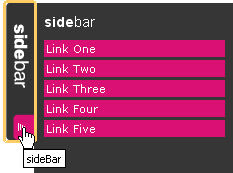
Sliding Sidebar Menu, A sophisticated menu that appears when it's clicked and slides softly displaying its contents.

CSS Sprites, Tells how to combine many images in one file, and use them with CSS, so download time for the images in your site decreases.

CSS Properties Index, Very useful encyclopedia of CSS properties.
CSS Cheat Sheet, Quick reference of CSS. Recommendable for printing.
Show icons for different link types, Depending of the file type linked, shows a different icon.

Custom backgrounds for forms, Tutorial with code to customize forms and add them background images, for example for having rounded text boxes.

Expanding menus in pure CSS, How to add an horizontal and expandable menu that uses just CSS and no javascript at all. This is useful because some people deactivate javascript in their browsers.
Font Tester, Great web tool that is useful for comparing fonts. You can set a background color, size, font family, etc. for three different columns, and then pick what you like best. The tool generates the CSS code.

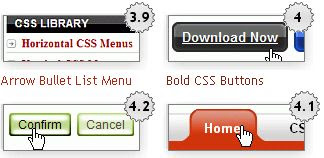
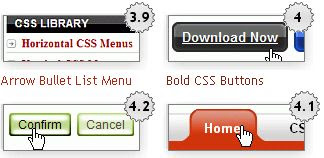
Style Buttons, This tutorial focuses on making cool buttons with things like round borders and shading.
Free CSS Templates, A series of CSS templates that are minimalist and can be adapted or used as a basis for making more complex templates for any website.

Expandable CSS Tabs, How to make horizontal menu tabs that expand to contain the text of their titles.
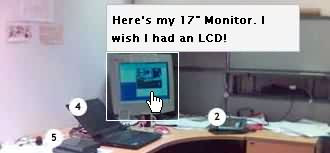
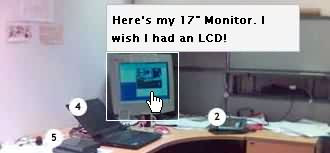
Image Maps, This technique for image maps using CSS displays a text message inside the image when you hover the mouse over a part of the image.

Dynamic Drive CSS Library, Dynamic Drive is one of the best resources for scripts and code for websites.

Shadows With CSS, How to draw shadows with CSS in images, boxes, text...

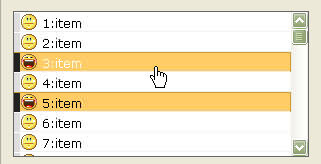
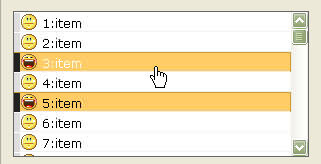
ListBox With CSS, Tutorial on how to customize a listbox: a list of things that can be selected. It shows how to add images or completely change it all.

Tizag CSS Tutorial, Tizag is one of the best places to learn CSS from the beginning.
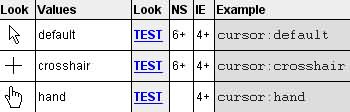
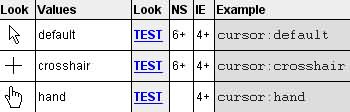
CSS Cursors, You can change the mouse pointer appearance with CSS, and use one of the defaults, or your own image.

Image Styles, Gives 4 easy and good ways to stylish your images, like double borders and caption footers.

CSS Sandbox, It's a code maker. You click the properties and values, then click the button and it generates the text of the style.
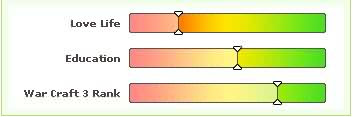
CSS Bar Graphs, Make fancy bar graphs for your website styles.

Hide email from spiders, This is a trick to hide emails from bots that read the emails of people and send spam to them.
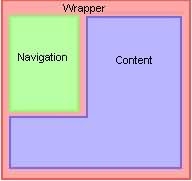
Understanding Float, Learn how to make websites layouts based on CSS by understanding how it works.

Create a CSS Design from Scratch, Long tutorial about how to design a CSS style from zero.
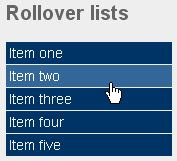
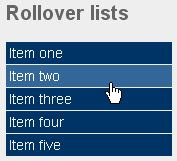
Rollover Lists, Lists of text that change when you move the mouse over them. They can be used for ordered lists (1,2,3...) or maybe also for sidebar vertical menus.

Image Rollovers, Make images that change when you drag the pointer over them, just with CSS and without scripts.

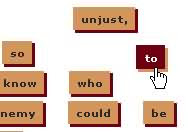
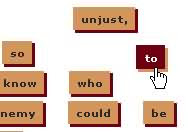
Refrigerator Magnets, This trick combines javascript with CSS to make something similar to refrigerator magnets that are texts and images that you can drag and drop anywhere in a page.

Icons of many colors from one image, With this tip, you have just one image in white, and with CSS you get many colored images from it.
Bubble tooltips, Cool tooltips that are contained in blurbs, made with CSS.

Tooltip boxes, The pages 3 and 4 of this article show interesting CSS tooltip boxes in colors and with smart visual effects.
CSS Zen Garden, A place to see CSS styles in action. You can see web pages with the styles applied and watch also the code.

Validator, An online tool to validate your CSS code against standards.
Free CSS Toolbox, Good freeware tool for writing CSS styles.
Beautifying your website with CSS is a kind of web marketing often used by advertising agencies. Some CSS tricks are easier if you have your own web hosting. Also, be always careful to follow the search engine optimization techniques so your site keeps looking good but can be found in search engines.
-Emma Alvarez-
© 2008 by Emma Alvarez. Link to this post without copying the text.
If you liked this post, find more in categories:
Technology
Some Related Posts:
If you liked this post, subscribe to Emma Alvarez Site
or give yourself a gift
 Stumble it! Stumble it!


|
 Stumble it!
Stumble it!
























































23 comments:
That's a nice list :) great job!
Also thanks for adding my article about the RSS icons, I'm glad you like it.
Quite a nice list. Thanks for the effort. There are several things I'd not come across before.
Very nice post!!!!
Wow, you have so much information. Lovely work!!!
Hi, I came across your blog today while looking at the webstats for my blog. Thanks for adding my article to that list!
You have a nice blog, I must say :)
Spiffy corners makes really bad use of the b element and should not be recommended.
Thanks to all in general and specially to those people that made these articles.
They're all really very good.
Lars, but it works :)
Great list! Thanks!
Excellent work getting all this together. There are a few things here that I've been looking to do but had yet to motivate myself to find them. Thanks for doing the legwork! ;)
Glad you liked it :)
Hey Emma, great job! I've been seeing a bunch of these lists out there lately and they've all been getting a little tired. BUT, I actually clicked on a few of the resources you linked. Nice job of getting some of the good stuff that hasn't been blogged to death!
Very helpful, very useful, thank you.
Hi, nice article, i like css a lot, it's very helpful, there is http://cssround.com/ that is nice too..
Great tips! Thank you.
Really useful and great effort. Thanks :-)
Emma:
That is a gr8 post. One stop of a lot of neat CSS tricks.
Thanks for your efforts..
Awsum Collection.. thanks alot.. saw this compilation long time back.. but just got time to say thanx. c yaa-
Awesome collections. Thanks for your great webmaster tips and tools.
Wow - thanks Emma for this great resource. You have found quite a few really useful sites that I didn't even know existed!
Building CSS for Wordpress from a raw Photoshop mockup, requires more practice and css tricks. I have recently done building a WP Template from scratch, which really gave me pretty hard time. The cross browser issue for IE6 was tough.
Tools like these are very useful. As a webmaster, I consider them great because they can help develop a dynamic website with good features.
dentist website
Good and very useful article for designing and managing a web application in a stylish ways. This information can help the designer and developers to perform any tricks without any alternative thinking.
Also for building a short type of panel this can also help to rebuild the construction of a page.
Thanks a lot.
--
Regards,
Sourav Basak [Blogger, Entrepreneur, Thinker]
http://www.namasteui.com
I am following your blog from the beginning, it was so distinct & I had a chance to collect conglomeration of information that helps me a lot to improvise myself. I hope this will help many readers who are in need of this vital piece of information. Thanks for sharing & keep your blog updated.Regards,digital marketing internship in hyderabad.
Post a Comment